Sass(Syntactically Awesome Style Sheets) is the most mature, stable, and powerful professional grade CSS extension language in the world.
Features
- CSS Compatible: Sass is completely compatible with all versions of CSS.
- Mature: Sass has been actively supported for about 12 years by its loving Core Team.
- Frameworks: Popular frameworks built with Sass -> Compass, Bourbon, and Susy.
- Nesting: HTML elements are nested. But CSS elements are not nested by default. Saas provides a way to nesting elements.
- Variables
- Math operators
- Mixin
- Condition
- Loop
- Partial and import
- Extends

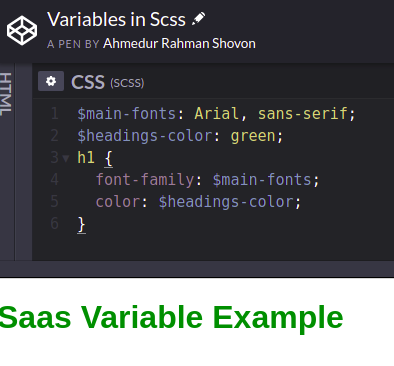
Variables in Saas
- Saas can use variables to set and store data.
- Variables start with a
$followed by the variable name. - Use colon instead of equal sign for assignment.
Example
$main-fonts: Arial, sans-serif; $headings-color: green; h1 { font-family: $main-fonts; color: $headings-color; }
Nesting Elements
- Saas allows nesting of CSS rules to organize the style sheet.
CSS rules:
nav { background-color: red; } nav ul { list-style: none; } nav ul li { display: inline-block; }Equivalent Saas implementation:
nav { background-color: red; ul { list-style: none; li { display: inline-block; } } }
Mixins
- A mixin is a group of CSS rules that can be reused.
- It accepts any number of variables as parameter.
- Mixin starts with a
@mixinfollowed by the mixin name. - The parameters are given between the parentheses.
- Mixin can be used as a CSS declaration starting with
@includefollowed by the name of the mixin. Mixin declaration:
@mixin box-shadow($x, $y, $blur, $c){ -webkit-box-shadow: $x, $y, $blur, $c; -moz-box-shadow: $x, $y, $blur, $c; -ms-box-shadow: $x, $y, $blur, $c; box-shadow: $x, $y, $blur, $c; }Use declared mixin:
div { @include box-shadow(0px, 0px, 4px, #fff); color: black; }
Conditions
- We can use
if - else if - elsecondition in Saas using@ifdirective. Example of conditions:
@mixin text-effect($val) { @if $val == danger { color: red; } @else if $val == alert { color: yellow; } @else if $val == success { color: green; } @else { color: black; } }
Partials
Partialsallow to create separate files that hold segements of CSS code.- This is an excellent way to group similar code into a module.
- Names for
partialsstart with underscore (_) character. - Saas compiler does not compile
partialsinto CSS. Example of a
partialnamed_reset.scss:// _reset.scss html, body{ margin: 0; padding: 0; }
Imports
@importdirective is used to loadpartialinto another Sass file.Example of importing a
partialnamed_reset.scssin another file calledbase.scss:// base.scss @import 'reset'; body { font: 100% Helvetica, sans-serif; background-color: #efefef; }
Extend
@extenddirective lets to extend an existing CSS rule in another.Example of extending a CSS selector rule in another selector rule:
.panel{ background-color: red; height: 70px; border: 2px solid green; } .big-panel{ @extend .panel; width: 150px; font-size: 2em; }Example of using placeholder:
%message-shared { border: 1px solid #ccc; padding: 10px; color: #333; } .success { @extend %message-shared; border-color: green; } .error { @extend %message-shared; border-color: red; }- A placeholder class is a special type of class that can help keep compiled CSS neat and clean.
- Placeholder class starts with the percent character (%).
- Placeholder classes are not printed in compiles CSS.
- In the previous example,
message-sharedplaceholder class will not present in the compiles CSS.
Reference:
- Official site
- Saas features
- Saas basics
- Adding Sass Stylesheet to React
- Learn Sass with Freecodecamp
- Gist with all examples
Advertisement