Prerequisite
Docker Engine should be installed in local machine.
Instructions on installing Docker Engine on Ubuntu can be found in this tutorial: Install Docker on Ubuntu 18.04
Environment
- Operating System : Ubuntu 18.04 LTS (64-bit)
- Processor : Intel® Core™ i7-8750H CPU @ 2.20GHz × 12
- Memory : 15.3 GiB
Code Repository
All codes used in this tutorial can be found in this Github repository: https://github.com/arsho/FlaskDockerBootstrap
Directory structure
.
├── app.py
├── Dockerfile
├── readme.md
├── requirements.txt
├── static
│ ├── css
│ | └── bootstrap.min.css
│ ├── images
│ │ ├── bootstrap.png
│ │ ├── docker.png
│ │ └── flask.svg
│ └── js
│ └── bootstrap.min.js
└── templates
└── index.html
requirements.txt:
click==7.1.1
Flask==1.1.1
itsdangerous==1.1.0
Jinja2==2.11.1
MarkupSafe==1.1.1
Werkzeug==1.0.0
app.py:
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/', methods=['GET', 'POST'])
def index():
return render_template("index.html")
templates\index.html:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Flask Application using Docker</title>
<!-- Bootstrap core CSS -->
<link rel="stylesheet" href="{{ url_for('static', filename='css/bootstrap.min.css') }}">
</head>
<body>
...
...
...
<!-- Bootstrap core JS -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src={{ url_for('static', filename='js/bootstrap.min.js') }}></script>
</body>
</html>
Dockerfile:
FROM python:3
LABEL Author="Ahmedur Rahman Shovon"
LABEL E-mail="shovon.sylhet@gmail.com"
LABEL version="0.0.1"
ENV PYTHONDONTWRITEBYTECODE 1
ENV FLASK_APP "app.py"
ENV FLASK_ENV "development"
ENV FLASK_DEBUG True
RUN mkdir /code
WORKDIR /code
ADD requirements.txt /code/
RUN pip install -r requirements.txt
ADD . /code/
EXPOSE 5000
CMD flask run --host=0.0.0.0
The above Dockerfile consists of the following sequential steps to execute when Docker image will be created:
- It pulls
python:3image from DockerHub. - It sets the author and version information of the
Dockerfile. - It sets the environment variables necessary to run Flask application.
- It creates a directory called
codein the container and changed the working directory tocode. - It copies
requirements.txttocodeand install all the packages listed inrequirements.txtrecursively. - It copies all the files to
codedirectory. - It exposes
5000port. - It runs the
Flaskapplication by defining a host so that the application can be accessed from outside the container.
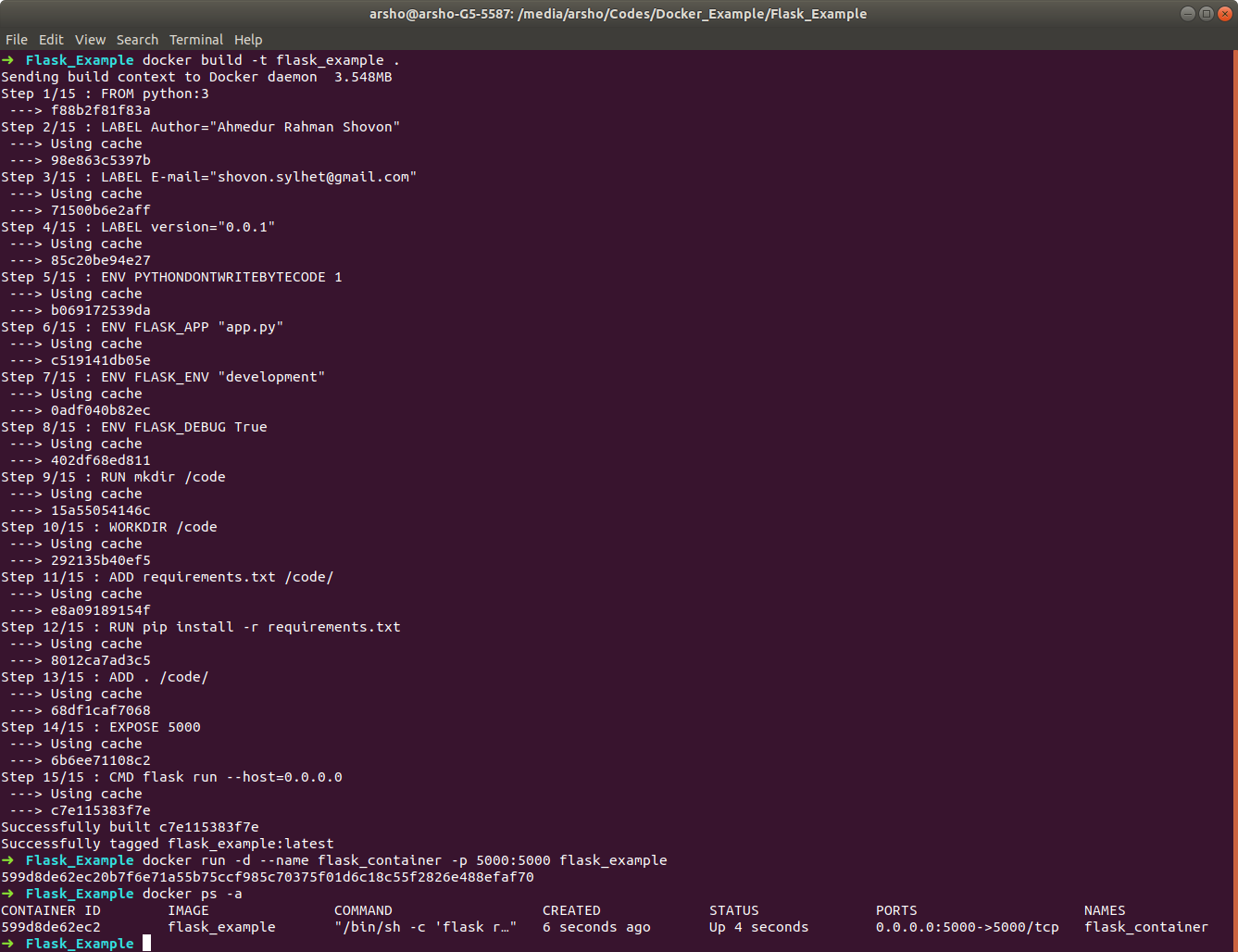
Build Docker Image:
Create a Docker image with tag flask_example from current directory.
docker build -t flask_example .
Run Docker as background service:
Run the flask_example image in a container called flask_container as background service.
docker run -d --name flask_container -p 5000:5000 flask_example
Check running docker containers:
docker ps -a

(Optional)
Stop running docker container:
docker stop flask_container
Delete running docker container:
docker rm flask_container
Check installed Python packages inside the Docker container:
docker exec -it flask_container pip freeze
Application View:

Reference
- Install Docker on Ubuntu 18.04
- FlaskDockerBootstrap Github Repository
- Dev.to tutorial on dockerizing Flask app
- Boostrap front-end component library.
Advertisement